As an information scientist, you realize that successfully speaking your insights is as necessary because the insights themselves.
However how do you talk over 3D information?
I can wager most of us have been there: you spend days, weeks, possibly even months meticulously gathering and processing 3D information. Then comes the second to share your findings, whether or not it’s with shoppers, colleagues, or the broader scientific group. You throw collectively a number of static screenshots, however they only don’t seize the essence of your work. The refined particulars, the spatial relationships, the sheer scale of the info—all of it will get misplaced in translation.
Or possibly you’ve tried utilizing specialised 3D visualization software program. However when your consumer makes use of it, they wrestle with clunky interfaces, steep studying curves, and restrictive licensing.
What ought to be a easy, intuitive course of turns into a irritating train in technical acrobatics. It’s an all-too-common situation: the brilliance of your 3D information is trapped behind a wall of technical limitations.
This highlights a typical difficulty: the necessity to create shareable content material that may be opened by anybody, i.e., that doesn’t demand particular 3D information science expertise.
Give it some thought: what’s the most used solution to share visible info? Pictures.
However how can we convey the 3D info from a easy 2D picture?
Nicely, allow us to use “first precept considering”: allow us to create shareable content material stacking a number of 2D views, resembling GIFs or MP4s, from uncooked level clouds.
The bread of magic to generate GIF and MP4. © F. Poux
This course of is vital for displays, stories, and basic communication. However producing GIFs and MP4s from 3D information will be advanced and time-consuming. I’ve usually discovered myself wrestling with the problem of shortly producing rotating GIF or MP4 information from a 3D level cloud, a job that appeared easy sufficient however usually spiraled right into a time-consuming ordeal.
Present workflows may lack effectivity and ease of use, and a streamlined course of can save time and enhance information presentation.
Let me share an answer that includes leveraging Python and particular libraries to automate the creation of GIFs and MP4s from level clouds (or any 3D dataset resembling a mesh or a CAD mannequin).
Give it some thought. You’ve spent hours meticulously gathering and processing this 3D information. Now, it’s worthwhile to current it in a compelling manner for a presentation or a report. However how can we make certain it may be built-in right into a SaaS resolution the place it’s triggered on add? You attempt to create a dynamic visualization to showcase a vital function or perception, and but you’re caught manually capturing frames and stitching them collectively. How can we automate this course of to seamlessly combine it into your present methods?

In case you are new to my (3D) writing world, welcome! We’re occurring an thrilling journey that may let you grasp a necessary 3D Python ability. Earlier than diving, I like to determine a transparent situation, the mission temporary.
As soon as the scene is laid out, we embark on the Python journey. Every part is given. You will note Suggestions (🦚Notes and 🌱Rising) that will help you get essentially the most out of this text. Because of the 3D Geodata Academy for supporting the endeavor.
The Mission 🎯
You might be working for a brand new engineering agency, “Geospatial Dynamics,” which needs to showcase its cutting-edge LiDAR scanning companies. As a substitute of sending shoppers static level cloud photos, you intend to make use of a brand new device, which is a Python script, to generate dynamic rotating GIFs of undertaking websites.
After doing so market analysis, you discovered that this could instantly elevate their proposals, leading to a 20% larger undertaking approval charge. That’s the ability of visible storytelling.

On high, you possibly can even think about a extra compelling situation, the place “GeoSpatial Dynamics” is ready to course of level clouds massively after which generate MP4 movies which can be despatched to potential shoppers. This fashion, you decrease the churn and make the model extra memorable.
With that in thoughts, we will begin designing a sturdy framework to reply our mission’s objective.
The Framework
I keep in mind a undertaking the place I needed to present an in depth architectural scan to a bunch of traders. The same old nonetheless photos simply couldn’t seize the advantageous particulars. I desperately wanted a solution to create a rotating GIF to convey the complete scope of the design. That’s the reason I’m excited to introduce this Cloud2Gif Python resolution. With this, you’ll have the ability to simply generate shareable visualizations for displays, stories, and communication.
The framework I suggest is easy but efficient. It takes uncooked 3D information, processes it utilizing Python and the PyVista library, generates a sequence of frames, and stitches them collectively to create a GIF or MP4 video. The high-level workflow consists of:

1. Loading the 3D information (mesh with texture).
2. Loading a 3D Level Cloud
3. Establishing the visualization atmosphere.
4. Producing a GIF
4.1. Defining a digital camera orbit path across the information.
4.2. Rendering frames from completely different viewpoints alongside the trail.
4.3. Encoding the frames right into a GIF or
5. Producing an orbital MP4
6. Making a Operate
7. Testing with a number of datasets
This streamlined course of permits for simple customization and integration into present workflows. The important thing benefit right here is the simplicity of the method. By leveraging the fundamental ideas of 3D information rendering, a really environment friendly and self-contained script will be put collectively and deployed on any system so long as Python is put in.
This makes it suitable with numerous edge computing options and permits for simple integration with sensor-heavy methods. The objective is to generate a GIF and an MP4 from a 3D information set. The method is easy, requiring a 3D information set, a little bit of magic (the code), and the output as GIF and MP4 information.

Now, what are the instruments and libraries that we are going to want for this endeavor?
1. Setup Information: The Libraries, Instruments and Information

For this undertaking, we primarily use the next two Python libraries:
- NumPy: The cornerstone of numerical computing in Python. With out it, I must take care of each vertex (level) in a really inefficient manner. NumPy Official Website
- pyvista: A high-level interface to the Visualization Toolkit (VTK). PyVista permits me to simply visualize and work together with 3D information. It handles rendering, digital camera management, and exporting frames. PyVista Official Website

These libraries present all the required instruments to deal with information processing, visualization, and output era. This set of libraries was fastidiously chosen so {that a} minimal quantity of exterior dependencies is current, which improves sustainability and makes it simply deployable on any system.
Let me share the main points of the atmosphere in addition to the info preparation setup.
Fast Surroundings Setup Information
Let me present very temporary particulars on arrange your atmosphere.
Step 1: Set up Miniconda
4 easy steps to get a working Miniconda model:
- Go to: https://docs.conda.io/projects/miniconda/en/latest/
- Obtain the “installer file” to your Working System (Let it’s Home windows, MacOS or a Linux distribution)
- Run the installer
- Open terminal/command immediate and confirm with: conda — model

Step 2: Create a brand new atmosphere
You may run the next code in your terminal
conda create -n pyvista_env python=3.10
conda activate pyvista_envStep 3: Set up required packages
For this, you possibly can leverage pip as follows:
pip set up numpy
pip set up pyvistaStep 4: Take a look at the set up
If you wish to take a look at your set up, sort python in your terminal and run the next strains:
import numpy as np
import pyvista as pv
print(f”PyVista model: {pv.__version__}”)This could return the pyvista model. Don’t forget to exit Python out of your terminal afterward (Ctrl+C).
🦚 Observe: Listed here are some widespread points and workarounds:
- If PyVista doesn’t present a 3D window:
pip set up vtk - If atmosphere activation fails: Restart the terminal
- If information loading fails: Verify file format compatibility (
PLY,LAS,LAZsupported)
Stunning, at this stage, your atmosphere is prepared. Now, let me share some fast methods to get your palms on 3D datasets.
Information Preparation for 3D Visualization
On the finish of the article, I share with you the datasets in addition to the code. Nevertheless, as a way to guarantee you might be totally unbiased, listed here are three dependable sources I repeatedly use to get my palms on level cloud information:

The USGS 3DEP LiDAR Level Cloud Downloads
OpenTopography
ETH Zurich’s PCD Repository
For fast testing, you too can use PyVista’s built-in instance information:
# Load pattern information
from pyvista import examples
terrain = examples.download_crater_topo()
terrain.plot()🦚 Observe: Bear in mind to at all times examine the info license and attribution necessities when utilizing public datasets.
Lastly, to make sure an entire setup, beneath is a typical anticipated folder construction:
project_folder/
├── atmosphere.yml
├── information/
│ └── pointcloud.ply
└── scripts/
└── gifmaker.pyStunning, we will now bounce proper onto the primary stage: loading and visualizing textured mesh information.
2. Loading and Visualizing Textured Mesh Information
One first vital step is correctly loading and rendering 3D information. In my analysis laboratory, I’ve discovered that PyVista gives a wonderful basis for dealing with advanced 3D visualization duties.

Right here’s how one can method this basic step:
import numpy as np
import pyvista as pv
mesh = pv.examples.load_globe()
texture = pv.examples.load_globe_texture()
pl = pv.Plotter()
pl.add_mesh(mesh, texture=texture, smooth_shading=True)
pl.present()This code snippet hundreds a textured globe mesh, however the ideas apply to any textured 3D mannequin.

Let me talk about and converse a bit in regards to the smooth_shading parameter. It’s a tiny component that renders the surfaces extra steady (versus faceted), which, within the case of spherical objects, improves the visible affect.
Now, that is only a starter for 3D mesh information. Which means we take care of surfaces that be a part of factors collectively. However what if we wish to work solely with point-based representations?
In that situation, now we have to contemplate shifting our information processing method to suggest options to the distinctive visible challenges connected to level cloud datasets.
3. Level Cloud Information Integration
Level cloud visualization calls for further consideration to element. Particularly, adjusting the purpose density and the best way we signify factors on the display has a noticeable affect.

Allow us to use a PLY file for testing (see the top of the article for sources).

You may load a degree cloud pv.learn and create scalar fields for higher visualization (resembling utilizing a scalar subject based mostly on the peak or extent across the middle of the purpose cloud).
In my work with LiDAR datasets, I’ve developed a easy, systematic method to level cloud loading and preliminary visualization:
cloud = pv.learn('street_sample.ply')
scalars = np.linalg.norm(cloud.factors - cloud.middle, axis=1)
pl = pv.Plotter()
pl.add_mesh(cloud)
pl.present()The scalar computation right here is especially necessary. By calculating the gap from every level to the cloud’s middle, we create a foundation for color-coding that helps convey depth and construction in our visualizations. This turns into particularly helpful when coping with large-scale level clouds the place spatial relationships won’t be instantly obvious.
Transferring from fundamental visualization to creating participating animations requires cautious consideration of the visualization atmosphere. Let’s discover optimize these settings for the very best outcomes.
4. Optimizing the Visualization Surroundings
The visible affect of our animations closely is determined by the visualization atmosphere settings.

By means of intensive testing, I’ve recognized key parameters that persistently produce professional-quality outcomes:
pl = pv.Plotter(off_screen=False)
pl.add_mesh(
cloud,
model="factors",
render_points_as_spheres=True,
emissive=False,
colour="#fff7c2",
scalars=scalars,
opacity=1,
point_size=8.0,
show_scalar_bar=False
)
pl.add_text('take a look at', colour="b")
pl.background_color="ok"
pl.enable_eye_dome_lighting()
pl.present()As you possibly can see, the plotter is initialized off_screen=False to render on to the display. The purpose cloud is then added to the plotter with specified styling. The model=’factors’ parameter ensures that the purpose cloud is rendered as particular person factors. The scalars=’scalars’ argument makes use of the beforehand computed scalar subject for coloring, whereas point_size units the scale of the factors, and opacity adjusts the transparency. A base colour can also be set.
🦚 Observe: In my expertise, rendering factors as spheres considerably improves the depth notion within the ultimate generated animation. It’s also possible to mix this by utilizing the eye_dome_lighting function. This algorithm provides one other layer of depth cues by means of some kind of normal-based shading, which makes the construction of level clouds extra obvious.
You may mess around with the assorted parameters till you receive a rendering that’s satisfying to your purposes. Then, I suggest that we transfer to creating the animated GIFs.
A GIF of the purpose cloud. © F. Poux
5. Creating Animated GIFs
At this stage, our goal is to generate a sequence of renderings by various the point of view from which we generate these.

Which means we have to design a digital camera path that’s sound, from which we will generate body rendering.
Which means to generate our GIF, we should first create an orbiting path for the digital camera across the level cloud. Then, we will pattern the trail at common intervals and seize frames from completely different viewpoints.
These frames can then be used to create the GIF. Listed here are the steps:

- I modify to
off-screenrendering - I take the cloud size parameters to set the digital camera
- I create a path
- I create a loop that takes a degree of this go
Which interprets into the next:
pl = pv.Plotter(off_screen=True, image_scale=2)
pl.add_mesh(
cloud,
model="factors",
render_points_as_spheres=True,
emissive=False,
colour="#fff7c2",
scalars=scalars,
opacity=1,
point_size=5.0,
show_scalar_bar=False
)
pl.background_color="ok"
pl.enable_eye_dome_lighting()
pl.present(auto_close=False)
viewup = [0, 0, 1]
path = pl.generate_orbital_path(n_points=40, shift=cloud.size, viewup=viewup, issue=3.0)
pl.open_gif("orbit_cloud_2.gif")
pl.orbit_on_path(path, write_frames=True, viewup=viewup)
pl.shut()As you possibly can see, an orbital path is created across the level cloud utilizing pl.generate_orbital_path(). The trail’s radius is decided by cloud_length, the middle is about to the middle of the purpose cloud, and the conventional vector is about to [0, 0, 1], indicating that the circle lies within the XY aircraft.
From there, we will enter a loop to generate particular person frames for the GIF (the digital camera’s point of interest is about to the middle of the purpose cloud).
The image_scale parameter deserves particular consideration—it determines the decision of our output.
I’ve discovered {that a} worth of two gives an excellent steadiness between the perceived high quality and the file dimension. Additionally, the
viewupvector is essential for sustaining correct orientation all through the animation. You may experiment with its worth in order for you a rotation following a non-horizontal aircraft.
This ends in a GIF that you should utilize to speak very simply.
One other artificial level cloud generated GIF. © F. Poux
However we will push one further stage: creating an MP4 video. This may be helpful if you wish to receive higher-quality animations with smaller file sizes as in comparison with GIFs (which aren’t as compressed).
6. Excessive-High quality MP4 Video Era
The era of an MP4 video follows the very same ideas as we used to generate our GIF.

Subsequently, let me get straight to the purpose. To generate an MP4 file from any level cloud, we will purpose in 4 levels:

- Collect your configurations over the parameters that finest go well with you.
- Create an orbital path the identical manner you probably did with GIFs
- As a substitute of utilizing the
open_gif perform, allow us to use itopen_movieto write down a “film” sort file. - We orbit on the trail and write the frames, equally to our GIF methodology.
🦚 Observe: Don’t neglect to make use of your correct configuration within the definition of the trail.
That is what the top outcome appears to be like like with code:
pl = pv.Plotter(off_screen=True, image_scale=1)
pl.add_mesh(
cloud,
model="points_gaussian",
render_points_as_spheres=True,
emissive=True,
colour="#fff7c2",
scalars=scalars,
opacity=0.15,
point_size=5.0,
show_scalar_bar=False
)
pl.background_color="ok"
pl.present(auto_close=False)
viewup = [0.2, 0.2, 1]
path = pl.generate_orbital_path(n_points=40, shift=cloud.size, viewup=viewup, issue=3.0)
pl.open_movie("orbit_cloud.mp4")
pl.orbit_on_path(path, write_frames=True)
pl.shut()Discover the usage of points_gaussian model and adjusted opacity—these settings present fascinating visible high quality in video format, notably for dense level clouds.
And now, what about streamlining the method?
7. Streamlining the Course of with a Customized Operate

To make this course of extra environment friendly and reproducible, I’ve developed a perform that encapsulates all these steps:
def cloudgify(input_path):
cloud = pv.learn(input_path)
scalars = np.linalg.norm(cloud.factors - cloud.middle, axis=1)
pl = pv.Plotter(off_screen=True, image_scale=1)
pl.add_mesh(
cloud,
model="Factors",
render_points_as_spheres=True,
emissive=False,
colour="#fff7c2",
scalars=scalars,
opacity=0.65,
point_size=5.0,
show_scalar_bar=False
)
pl.background_color="ok"
pl.enable_eye_dome_lighting()
pl.present(auto_close=False)
viewup = [0, 0, 1]
path = pl.generate_orbital_path(n_points=40, shift=cloud.size, viewup=viewup, issue=3.0)
pl.open_gif(input_path.break up('.')[0]+'.gif')
pl.orbit_on_path(path, write_frames=True, viewup=viewup)
pl.shut()
path = pl.generate_orbital_path(n_points=100, shift=cloud.size, viewup=viewup, issue=3.0)
pl.open_movie(input_path.break up('.')[0]+'.mp4')
pl.orbit_on_path(path, write_frames=True)
pl.shut()
return🦚 Observe: This perform standardizes our visualization course of whereas sustaining flexibility by means of its parameters. It incorporates a number of optimizations I’ve developed by means of intensive testing. Observe the completely different n_points values for GIF (40) and MP4 (100)—this balances file dimension and smoothness appropriately for every format. The automated filename era
break up(‘.’)[0]ensures constant output naming.
And what higher than to check our new creation on a number of datasets?
8. Batch Processing A number of Datasets

Lastly, we will apply our perform to a number of datasets:
dataset_paths= ["lixel_indoor.ply", "NAAVIS_EXTERIOR.ply", "pcd_synthetic.ply", "the_adas_lidar.ply"]
for pcd in dataset_paths:
cloudgify(pcd)This method will be remarkably environment friendly when processing giant datasets fabricated from a number of information. Certainly, in case your parametrization is sound, you possibly can keep constant 3D visualization throughout all outputs.
🌱 Rising: I’m an enormous fan of 0% supervision to create 100% automated methods. Which means if you wish to push the experiments much more, I recommend investigating methods to robotically infer the parameters based mostly on the info, i.e., data-driven heuristics. Right here is an instance of a paper I wrote a few years down the road that focuses on such an method for unsupervised segmentation (Automation in Construction, 2022)
A Little Dialogue
Alright, you realize my tendency to push innovation. Whereas comparatively easy, this Cloud2Gif resolution has direct purposes that may assist you to suggest higher experiences. Three of them come to thoughts, which I leverage on a weekly foundation:

- Interactive Information Profiling and Exploration: By producing GIFs of advanced simulation outcomes, I can profile my outcomes at scale in a short time. Certainly, the qualitative evaluation is thus a matter of slicing a sheet crammed with metadata and GIFs to examine if the outcomes are on par with my metrics. That is very useful
- Instructional Supplies: I usually use this script to generate participating visuals for my online courses and tutorials, enhancing the training expertise for the professionals and college students that undergo it. That is very true now that the majority materials is discovered on-line, the place we will leverage the capability of browsers to play animations.
- Actual-time Monitoring Methods: I labored on integrating this script right into a real-time monitoring system to generate visible alerts based mostly on sensor information. That is particularly related for sensor-heavy methods, the place it may be tough to extract that means from the purpose cloud illustration manually. Particularly when conceiving 3D Seize Methods, leveraging SLAM or different strategies, it may be useful to get a suggestions loop in real-time to make sure a cohesive registration.
Nevertheless, after we contemplate the broader analysis panorama and the urgent wants of the 3D information group, the actual worth proposition of this method turns into evident. Scientific analysis is more and more interdisciplinary, and communication is essential. We’d like instruments that allow researchers from numerous backgrounds to grasp and share advanced 3D information simply.
The Cloud2Gif script is self-contained and requires minimal exterior dependencies. This makes it ideally fitted to deployment on resource-constrained edge gadgets. And this can be the highest software that I labored on, leveraging such a simple method.
As a bit of digression, I noticed the optimistic affect of the script in two eventualities. First, I designed an environmental monitoring system for illnesses in farmland crops. This was a 3D undertaking, and I might embrace the era of visible alerts (with an MP4 file) based mostly on the real-time LiDAR sensor information. A fantastic undertaking!
In one other context, I wished to offer visible suggestions to on-site technicians utilizing a SLAM-equipped system for mapping functions. I built-in the method to generate a GIF each 30 seconds that confirmed the present state of information registration. It was an effective way to make sure constant information seize. This really allowed us to reconstruct advanced environments with higher consistency in managing our information drift.
Conclusion
At present, I walked by means of a easy but highly effective Python script to remodel 3D information into dynamic GIFs and MP4 movies. This script, mixed with libraries like NumPy and PyVista, permits us to create participating visuals for numerous purposes, from displays to analysis and academic supplies.
The important thing right here is accessibility: the script is definitely deployable and customizable, offering an instantaneous manner of remodeling advanced information into an accessible format. This Cloud2Gif script is a wonderful piece to your software if it’s worthwhile to share, assess, or get fast visible suggestions inside information acquisition conditions.
What’s subsequent?
Nicely, in case you really feel up for a problem, you possibly can create a easy internet software that permits customers to add level clouds, set off the video era course of, and obtain the ensuing GIF or MP4 file.
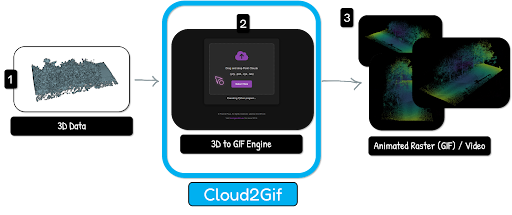
This, in the same method as proven right here:
Along with Flask, you too can create a easy internet software that may be deployed on Amazon Net Companies in order that it’s scalable and simply accessible to anybody, with minimal upkeep.
These are expertise that you just develop by means of the Segmentor OS Program on the 3D Geodata Academy.
Concerning the writer
Florent Poux, Ph.D. is a Scientific and Course Director centered on educating engineers on leveraging AI and 3D Information Science. He leads analysis groups and teaches 3D Pc Imaginative and prescient at numerous universities. His present goal is to make sure people are appropriately geared up with the information and expertise to sort out 3D challenges for impactful improvements.
Assets
- 🏆Awards: Jack Dangermond Award
- 📕E-book: 3D Data Science with Python
- 📜Analysis: 3D Smart Point Cloud (Thesis)
- 🎓Programs: 3D Geodata Academy Catalog
- 💻Code: Florent’s Github Repository
- 💌3D Tech Digest: Weekly Newsletter
Source link